O que é responsive webdesign
A premissa permanece e ganha novas possibilidades em contexto.
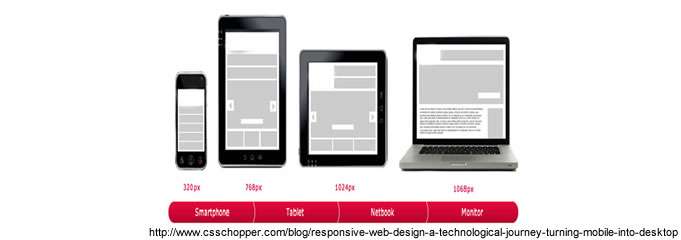
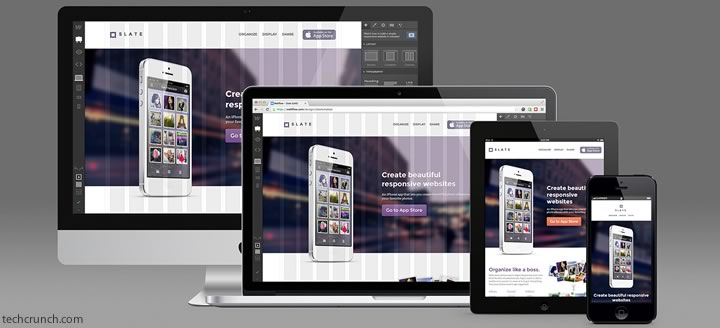
O termo tem sido traduzido por aqui como webdesign responsivo e significa o desenvolvimento de sites flexíveis que ofereçam excelentes experiências de uso em qualquer plataforma: iPhone, Blackberry, Android, tablets etc.
Botões, ícones, imagens, formato, textos, tudo deve ser adaptável ao tamanho do dispositivo, bem como as suas restrições de uso, como toque por dedo em vez do cursor, mudança de orientação, limitação de visualização etc.
Isso de fato sempre deveria ter sido o esforço do design de sistemas interativos. Só que antes a preocupação era apenas com a resolução de tela e tipo de navegador.
O grande desafio continua sendo o porquê de cada coisa. O Flash, tempos atrás, trouxe excelentes recursos de animação e interação até então inviáveis (principalmente por conta de peso e complexidade). O que se viu foi um excesso de pirotecnia. O iPad e sua tela multi-touch permitiu uma ampliação dos recursos do browser e depois livros-aplicativos com inclusão de vídeos e interações. O que ainda se vê são e-books com recursos gratuitos – de novo a pirotecnia.
Mais do que restrições, na verdade, o que se abre é um leque de possibilidades: uso efetivo do localizador e da câmera, por exemplo.
Conhecer o público e entender o conteúdo para criar uma experiência de uso efetiva continua sendo a base de qualquer projeto de sucesso.
Desenvolver sites perfeitamente adaptáveis para as diversas plataformas deve ser a premissa. Já lançar mão dos recursos disponíveis nos dispositivos deve estar calçado na essência da experiência do usuário naquele dado sistema e contexto. [Webinsider]
Por Renata Zilse
Fonte: http://webinsider.uol.com.br/2012/08/02/o-que-e-responsive-web-design/